現象
日本語のWebページ中で、ウムラウト付きの文字を表示できず、ウムラウトが取れた形になって表示されてしまう場合があります。
Windows上では、複数の言語が混ざった文書を正しく表示することができますが、
Webページの場合は、基本的には単一の言語で記述することになります。
日本語で表示するWebページの中に、ウムラウト付き文字など日本語の文字コードに含まれない文字を表示したい場合は、
「文字参照」というしくみを使ってWebページ上に呼び出し、表示させる必要があります。
 |
||
 |
||
日本語のWebページ中で、ウムラウト付きの文字を表示できず、ウムラウトが取れた形になって表示されてしまう場合があります。
Windows上では、複数の言語が混ざった文書を正しく表示することができますが、
Webページの場合は、基本的には単一の言語で記述することになります。
日本語で表示するWebページの中に、ウムラウト付き文字など日本語の文字コードに含まれない文字を表示したい場合は、
「文字参照」というしくみを使ってWebページ上に呼び出し、表示させる必要があります。
HTMLファイルの記述で、日本語の文字コードに含まれない文字の部分を「文字参照」をするための記述に置き換えると、
Web上に表示できるようになります。
以下の例を参考にして、HTMLファイルの内容を書き換えて対応して下さい。
例)※書き換えが必要な部分は、わかりやすいように赤い太文字で表示しています。
| ブラウザでの表示 | HTMLファイル中の記述 |
|---|---|
|
「ありがとう」=Danke schön.
|
「ありがとう」=Danke schön.
|
文字と、文字参照をするための記述の対応一覧は こちら をご覧下さい。
ホームページビルダー、DreamWeaverなど、実際にWeb上で見える状態のままホームページを作成できるソフトで、「文字参照」を
するための記述を書き込もうとすると、正しく書き込めない場合があります。
これは、文字参照の記述の初めに付いている「&」という文字も、Web上で表示するためには文字参照が必要な文字だからです。
「&」の文字参照は「&」と記述されます。
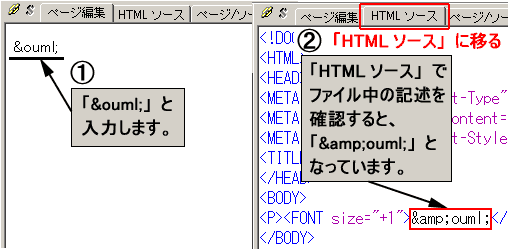
「ö」とホームページ作成ソフトの画面上に打ち込むと、ホームページ作成ソフトが「&」だけを自動的に文字参照の記述に
変換してしまうため、実際のHTMLファイル内の記述は「ö」となってしまいます。
そのため、意図したとおりの文字が表示されない(正しく書き込めない)のです。
ホームページ作成ソフトには、HTMLファイルの記述を書き換えられる機能が付いています。
ホームページビルダーなら「HTMLソース」タブで、DreamWeaverなら、メニュー「表示」→「コードとデザイン」を選択すると、
HTMLファイルの内容を閲覧・編集することができます。
必ずHTMLファイルの中身を確認して、意図したとおりの文字参照になっているかどうか、確認して下さい。
ホームページビルダーの場合は、下図のようになります。

文字を実体参照で呼び出す場合、 記述の方法には二種類あります。
どちらの方法で呼び出してもかまいません。文字に対応している記述を、直接、HTMLファイル中に記述して下さい。
2つの方法の間で違うのは、呼び出すことのできる文字の種類です。
|
|
|
* ・・・半角スペース
**・・・ソフトハイフン(「ここでなら改行しても良い」という箇所に記述する。)